Anonieme functies
Beschrijving
We hebben daarnet gezien dat je met de volgende syntaxis een functieexpressie kan maken:
var eenFunctie = function (a) {
return a;
};
Dit is een anonieme functie genoemd omdat de functie geen naam heeft. Omdat functies objecten zijn, een data type dus, kunnen ze toegekend worden aan variabelen, arrays en in objecten of als argument aan een andere functie meegegeven worden. De retourwaarde van een functie kan een andere functie zijn.
We beginnen met een functie te schrijven die bepaalt of een getal een prirmgetal is. Een priemgetal is een getal, dat deelbaar is door zichzelf en door 1 zonder rest.
Bron: Nic Raboy, Determine If A Number Is Prime Using JavaScript, April 11, 2015
function isPrime(value) {
for(var i = 2; i < value; i++) {
if(value % i === 0) {
return false;
}
}
return value > 1;
}
We kunnen deze functie herschrijven als een anonieme functie en de codeblok toekennen aan een variabele:
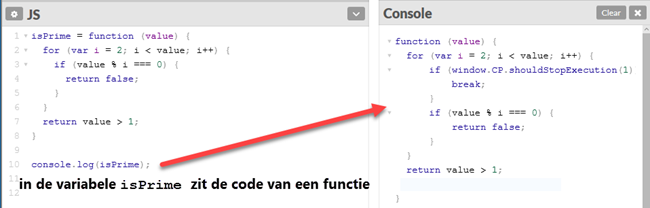
isPrime = function (value) {
for (var i = 2; i < value; i++) {
if (value % i === 0) {
return false;
}
}
return value > 1;
}
Als we kijken naar de waarde van isPrime, zien we dat dit de code van de functie is en niet het resultaat van de functie;

Om de code, die in de variable zit, uit te voeren voegen we er ronde haken aan toe:

Je kan het nog anoniemer maken en een functie zonder naam gebruiken zonder die toe te wijzen aan een variabele.
// een 'echte' anonieme functie
// de volledige functie wordt tussen ronde haken gezet
// gevolgd door de ronde haken die de functie uitvoert
// met daartussen het getal waarvan bepaald moet worden
// als het een priemgetal is
console.log('priemgetal anonieme functie?',(function (value) {
for (var i = 2; i < value; i++) {
if (value % i === 0) {
return false;
}
}
return value > 1;
})(7));
// je kan een ander getal uitproberen
Om te volgende Pen te gebruiken moet het je het Console venster in CodePen openen!
Je vraagt je nu af waarvoor we zo'n constructie zouden kunnen gebruiken. In ons voorbeeld heeft het helemaal geen zin om een functie, die bepaalt of een getal een priemgetal is, zo anoniem te maken dat je die maar één keer kan gebruiken. Is het nu net niet de bedoeling van een functie om een blok code te kunnen hergebruiken? Dat maakt het zo moeilijk om JavaScript te leren. Die constructie bijvoorbeeld gaat tegen alles in wat je ooit over het nut van functies hebt geleerd.
En toch blijkt het gebruikt van zuivere anonieme functies in bepaalde gevallen nuttig. En daarmee worden nieuwe toepassingen van functies ontdekt die in andere talen ontbreken.
Er bestaan twee nuttige toepassingen voor dergelijke anonieme functies:
- Je kan een anonieme functie doorgeven als een argument aan een parameter van een andere functie. De ontvangende functie kan dan iets nuttigs doen met de functie die je doorgeeft. We hebben hier al een voorbeeld van gezien in BOM - setTimeout. Daar hebben we de callback functie met de naam
wachtenvervangen door een anonieme functie. - Je kan een anonieme functie definiëren en meteen uitvoeren. Daarover later meer.